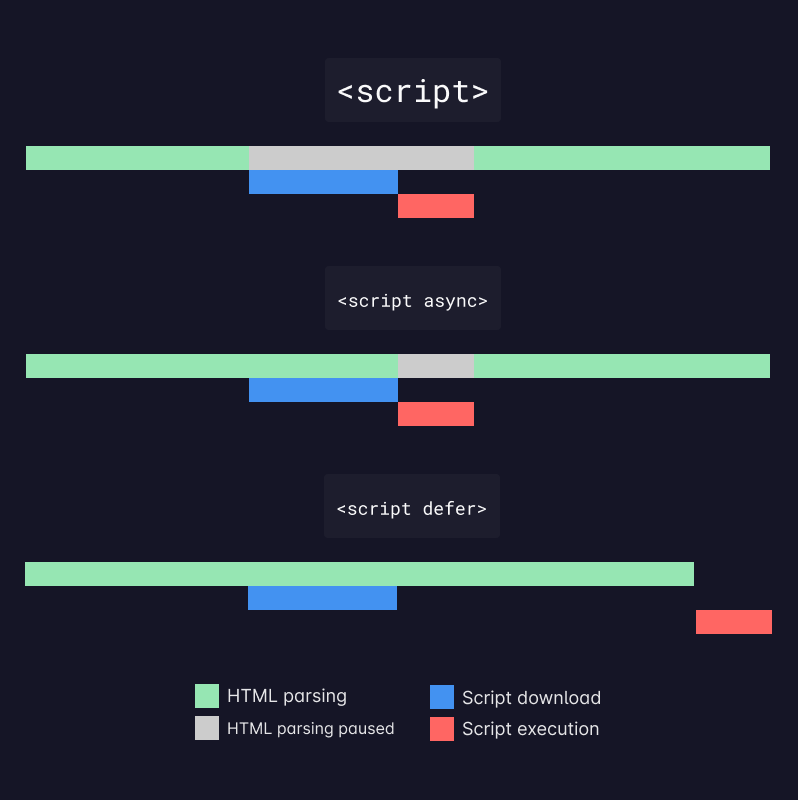
오늘은 월요일이니 특별히 용어 세 개 ! 사실 세 단어로 보이지만 script async 와 script defer 을 비교하기 위해 넣은 것 ..! 🤭 오늘은 이 두 개의 단어를 장단점을 기반으로 비교하는 흐름으로 작성해 보러 한다. 1. 2. + defer 먼저 defer 속성도 브라우저는 스크립트를 백그라운드에서 다운로드한다는 점에서 async속성과 공통점이라고 볼 수 있다. defer 속성도 html 파싱과 동시에 스크립트를 다운로드 한다. 그러나 defer는 async와는 달리 다운로드된 js 파일은 DOM(페이지) 생성이 완료된 직후에 실행된다.(=DOMContentLoaded 직후) 그래서 defer 속성은 DOM을 조작해야 하거나, HTML이 모두 파싱된 후 실행되어야 하는 코드이거나, H..