오늘은 월요일이니 특별히 용어 세 개 !
사실 세 단어로 보이지만 script async 와 script defer 을 비교하기 위해 넣은 것 ..! 🤭
오늘은 이 두 개의 단어를 장단점을 기반으로 비교하는 흐름으로 작성해 보러 한다.
1. <script>
먼저 <script>란,는 JavaScript 코드를 문서에 포함시키는 데 사용되는 태그이다. 이 태그를 사용하여 웹 페이지에서 JavaScript 기능을 추가하고 상호작용을 구현할 수 있다.

그런데 보통 브라우저는 HTML 문서를 파싱할 때, 위에서부터 차례대로 파싱하므로,
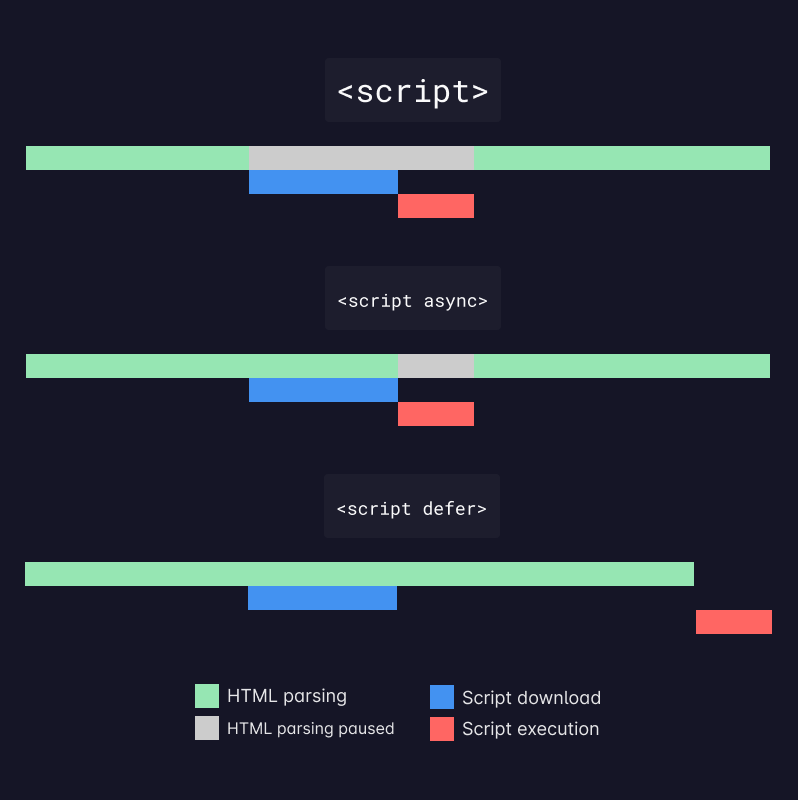
파싱 과정에서 script 태그를 만나면 해당 js 파일의 다운로드가 완료될 때까지 DOM 생성을 멈춘다. (위의 그림 참고!)
이러한 이유로 스크립트가 페이지 생성을 막아버린다. 그럼 사용자는 스크립트를 다운받을 때까지 스크립트의 아래에 위치한 페이지를 볼 수 없게 되므로, 보통 script 태그는 body의 최하단에 위치한다.
하지만 script 태그가 맨 아래에 위치하게 된다면, HTML 문서를 다운로드한 후 스크립트를 다운받아 실행하므로 페이지 로딩 시간이 길어지게 된다.
이를 해결하기 위한 방법으로 script 태그의 async와 defer 속성이 있다.
이 두 속성에 대해 탐구해보자!
📓 async vs defer 비교하기에 앞서!
HTML에서 자바스크립트를 포함할때 어떻게 포함하는게 더 효율적인지를 관점으로 읽어주시길 바랍니다!
async와 defer는 <script> 태그에서 외부 스크립트 파일을 로드하는 데 사용되는 속성이라는 공통점이 있습니다.
또한 이 둘의 주요 차이점은 스크립트 파일이 로드되는 동작과 웹 페이지의 렌더링과 관련이 있습니다!
2. <script> + async
async 속성에서 브라우저는 스크립트를 비동기로 처리하여 백그라운드에서 다운로드한다.
위의 그림을 보면 알 수 있듯, async 스크립트에서는 HTML 파싱과 동시에 script를 다운받고 완료되면 스크립트가 실행된다.
하지만 js 파일을 실행하는 동안에는 HTML 파싱이 멈춘다는 단점이 존재한다.
async 속성은 DOM을 조작하지 않고 HTML 의존성이 없는 코드에만 사용하기!
다시 설명하면, 다운로드 순서는 HTML에 정의된 순서대로 이루어지지만,
스크립트 다운로드가 완료되자마자 실행되므로 실행되는 순서는 다운로드가 완료된 순서를 따른다.
즉, 아래와 같이 다운로드 시작은 A가 먼저 돼도, B가 먼저 다운로드 완료 된다면 실행 순서는 B->A라는 뜻이다.
// A → B 순으로 다운로드, 다운로드 완료순(B → A)으로 실행
<script async src="https://javascript.info/article/script-async-defer/A.js"></script>
<script async src="https://javascript.info/article/script-async-defer/B.js"></script>
2. <script> + defer
먼저 defer 속성도 브라우저는 스크립트를 백그라운드에서 다운로드한다는 점에서 async속성과 공통점이라고 볼 수 있다.
defer 속성도 html 파싱과 동시에 스크립트를 다운로드 한다.
그러나 defer는 async와는 달리 다운로드된 js 파일은 DOM(페이지) 생성이 완료된 직후에 실행된다.(=DOMContentLoaded 직후)
그래서 defer 속성은 DOM을 조작해야 하거나, HTML이 모두 파싱된 후 실행되어야 하는 코드이거나, HTMl에 의존적인 코드의 경우에 사용할 수 있다.
추가적으로, 위의 async 예시코드와 같이 defer도 A->B 순으로 다운로드가 시작돼도, 완료된 js파일이 B->A 순이라면, 스크립트 실행 순서는 B->A이다.
단, 먼저 다운로드 돼도 직후가 아니라 파싱 후에 실행된다는 것이 async와의 차이이다!
'8월 Challenge : 단어 두 개씩 소개하기' 카테고리의 다른 글
| 8/10 (0) | 2023.08.10 |
|---|---|
| [CS지식] 프레임워크(Framework)와 라이브러리(Library) (0) | 2023.08.09 |
| [React] .js vs .jsx 차이점 (0) | 2023.08.03 |
| [8.1] 머신러닝(Machine Learning)과 딥러닝(Deep Learning (0) | 2023.08.02 |
| 8월 Challenge! 매일 개발 단어 두 개씩 소개하기 (0) | 2023.08.02 |